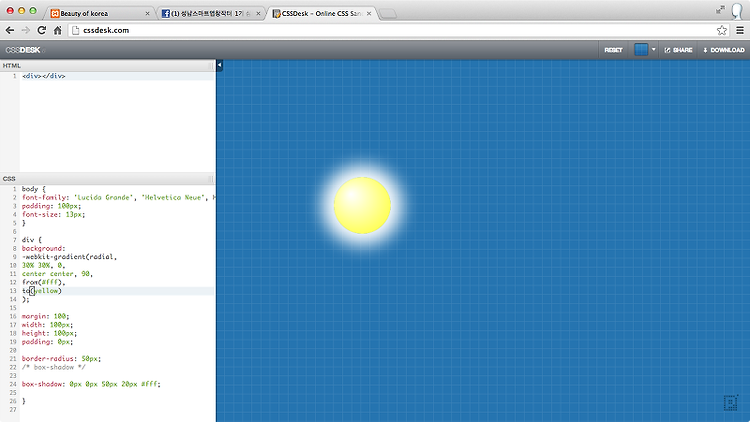
안녕하세요. 스타입니다. html5 및 CSS 2일차 강좌입니다. 온라인으로 CSS를 테스트 할 수 있는 페이지http://www.cssdesk.com - 헤일로 효과 적용한 태양 그리기. CSS body {font-family: 'Lucida Grande', 'Helvetica Neue', Helvetica, Arial, sans-serif;padding: 100px;font-size: 13px;} div {background:-webkit-gradient(radial,30% 30%, 0,center center, 90,from(#fff),to(yellow)); margin: 100;width: 100px;height: 100px;padding: 0px; border-radius: 50px;/* box..